
How To Make The Shift To Mobile-First Teaching
by Terry Heick
The Big Idea Of Mobile Teaching: Changing the terms, spaces, and timing of learning by using mobile technology.
When smartphones first became popular, the struggle was to shrink Internet Explorer to the size of a playing card. The internet browser was the de facto app installed on every computer—it allowed you to browse the web. For many, the web browser is a computer. (See Google Chromebooks.)
It quickly became clear that squeezing desktop actions on handheld technology was backward. Mobile-first thinking changed things. Facebook became mobile-first—which meant that it’s designed to not just be accessed on your phone, but work better on your phone. Websites are often now responsive, scaling to the size of your screen.
But more importantly, the software and the hardware are increasingly parallel, with apps working together–location-based alerts, smarter notifications, simpler multitasking, improved voice recognition, fingerprint sensors, predictive notifications based on usage, and more.
Today, mobile technology is awful for ambitious word processing, but for everything else, it’s pretty incredible. YouTube and Google Earth alone could fuel learning for the entirety of a K-12 learning experience.
But to fully realize its potential, you’ll need to think mobile-first. Device backward. What does mobile technology do seamlessly? Automatically? Intelligently? What does it connect students to? Who does it connect students to?
What does it take off my shoulders, and what does that free me to do?
10 Theoretical Benefits Of Mobile-First Teaching
There is no magic wand; nothing is faultless. This idea is just about potential. You’re right to be skeptical and to ask tough questions. We’re here to rethink teaching and learning from the ground up. Where are we now, and where are we going? And crucially, what’s possible?
Below are some possible benefits of taking a mobile-first approach to teaching.
Simpler planning–or at least, different planning
Improved access to student data
Centering students by connecting them directly to content and communities
Redefines the role of the teacher–allows their content expertise, coaching, etc., to shine
Theoretically improves learning feedback in terms of timing, diversity, and quantity
Connects stakeholders
Cannot work without student engagement
Emphasizes unfiltered content supplemented by academic content
Makes merging of physical and digital spaces more natural
Makes it more natural for students to work harder than the teacher
The Technology Required
A smartphone or tablet with a decent app ecology (i.e., iOS or Android), and a sturdy WiFi signal
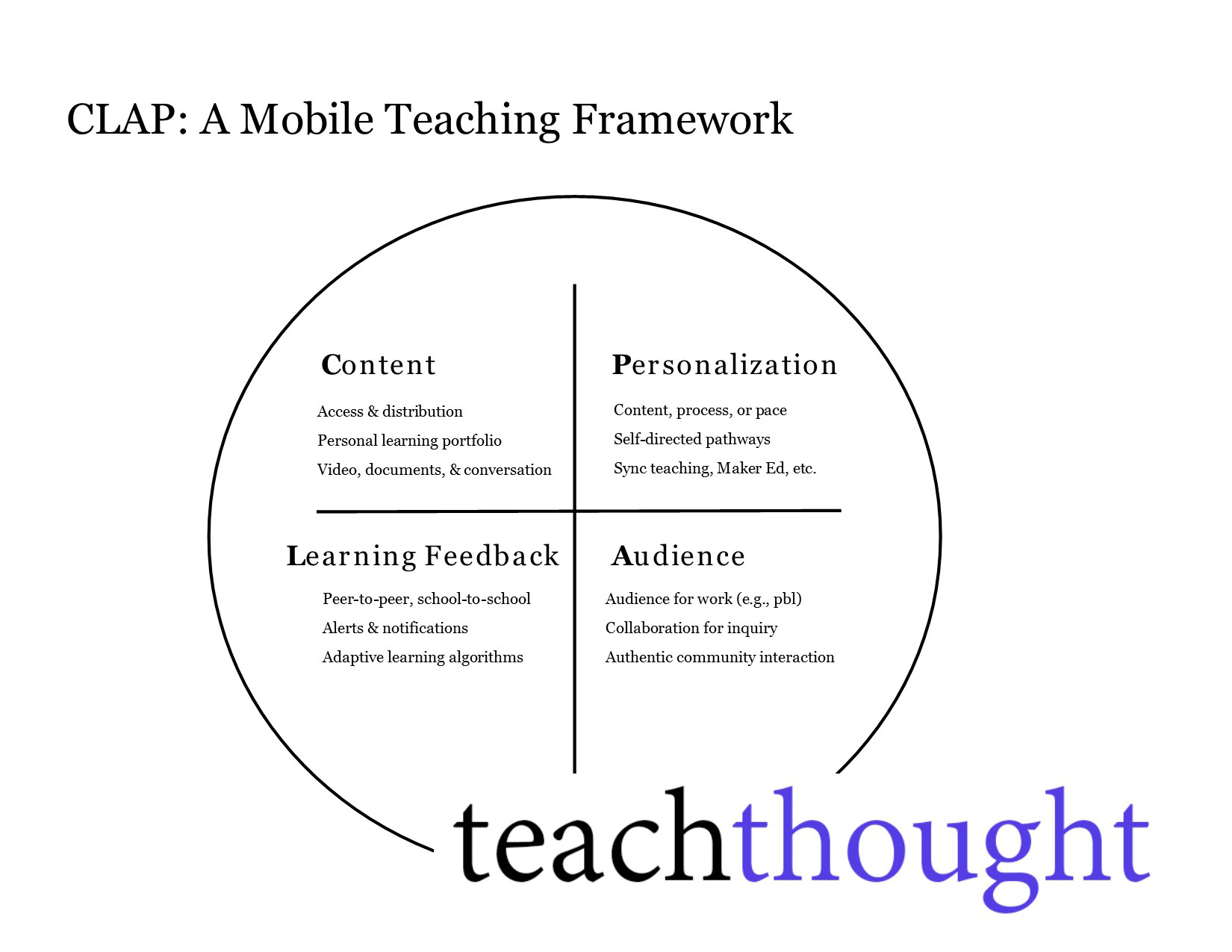
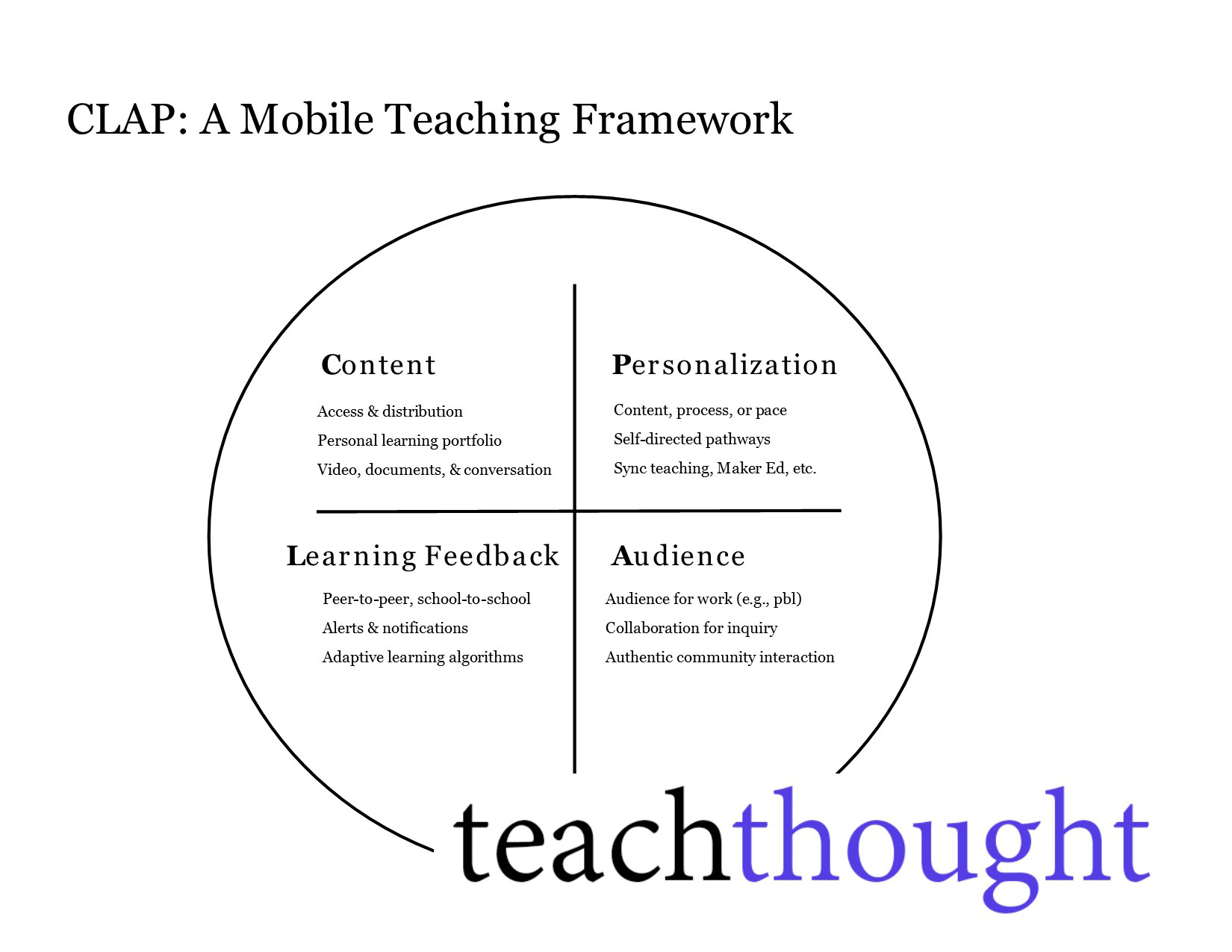
CLAP: A Framework For Mobile Teaching
This idea of ‘mobile teaching’ is limited to teaching in mostly traditional settings–classrooms, libraries, and other school-like spaces, including university campuses.
It’s easiest to understand by contrast. The traditional role of the teacher is one of learning leader, distributing content, managing the classroom, providing learning feedback, and acting as the ‘audience’ for all student thinking and work. This is in addition to other time-intensive tasks including communicating with parents, grading work, entering grades, differentiating instruction based on assessment results, and so on.
In a mobile teaching framework, much of this process is diffused through mobile technology and the audiences that technology connects to. The same reason BYOD can work for students, it can work for teachers as well. So then, what kind of framework can you use to begin thinking about mobile-first teaching?

Content
Think first about content. You decide if this means standards and curriculum, or non-academic content like apps, blogs, music, video, and social media. Mobile-friendly content abounds.
Access & distribution
Video, documents, & conversation
Learning Feedback
Think in terms of how students will receive learning feedback. What will the feedback be? Who will give it? What is the timing of that feedback? Can/should they respond? When should that feedback be from you, and when should it be from a peer or someone in the community? And when should it be from an adaptive learning app, or even some kind of artificial intelligence?
Peer-to-peer, school-to-school
Easier-to-access data
Alerts & notifications; Adaptive learning apps & algorithms
Audience
Who is the audience of the student work? Who wants or needs to know what they have to say? Who can provide listening ears or expert feedback that you can’t?
Audience for work (e.g., pbl); social media integration
Collaboration for inquiry
Authentic community interaction
Personalization
How can and should the process of learning be personalized?
Content, process, or pace
Self-directed pathways
Sync Teaching, Maker Ed, etc.
Mobile Teaching: Making The Shift To Mobile-First Teaching