
40 Viewing Comprehension Strategies: Watching Videos Like You Read A Book
by Terry Heick
You can’t watch a video like you read a book; the modalities couldn’t be more different.
On the surface level a video uses light, color, sound, and moving images, with the potential for adding text and shape and color and light filters as overlays to communicate ideas, while the most basic text structures use alphanumeric symbols, paragraph and sentence structure, and an assortment of text features (e.g., white space, headings and subheadings, fonts, etc.) to convey their message.
There is much, much more to it than this. Videos are meant to be consumed in short bursts, while literature, for example, is meant to be ‘sat with.’ Videos are (often manic) sprints, while texts are (often meandering) walks. Because of this very different tone and purpose as a matter of design, it’s unfair to criticize videos as “less rigorous” than texts, just as it would be misleading to say that video is universally “more engaging” than text (something I may or may not have said in the past). It’s more complex than that.
The Interaction Between Video & Text
Studies of the effectiveness of video in formal learning environments have yielded some confusing ideas, namely that content acquired via video consumption doesn’t easily transfer to the medium of text (Fisch 2002; Koran, Snow & McDonald 1971). This doesn’t mean students aren’t learning from the video (or the text for that matter), but it rather suggests that the design of each medium may impact how the brain processes and stores the “lessons” from said medium, disrupting seamless transfer from one form to another.
This suggests that video consumption would more readily transfer to video production, or even video as a means of assessment. Similarly, the reading of a text naturally transitions to text production and text-based assessment–or so some research suggests. How this works in your classroom is ideally a matter of your own experimentation, and a matter of voice and choice for the students. In lieu of these data, inter and intra-media interaction from texts, images, voice, video, and other existing and emerging digital and non-digital forms represents a significant opportunity for innovation and creativity. Books, twitter, YouTube, poems, text messages, Meerkat, tweets, and other physical and digital aesthetics all matter less in form than they do in function–all represent and enable nuanced idea expression.
Like reading a text, video comprehension is a matter of decoding, but with different symbols based on unique modalities. Light, sound effects, scene cuts, dialogue, voice-overs, video speed, music, and more. How should students ‘approach’ a video? How should they watch one? What should they do when they’re done? More largely, what viewing comprehension strategies should students use to promote close viewing? What can they do to increase comprehension and retention of video content so that they are able to repackage meaning into other media forms?
Due to diverse content, mobile access, credibility with students, and temptingly passive consumption, video is a pedagogical goldmine. In fact, the YouTube model of content distribution has been so successful, we took lessons from it last year and applied them to academic content distribution in How To YouTube Your Classroom.
Below are a few possibilities, many of which you’ll notice apply to non-digital media as well.
A Note About Student-Centering
Reading strategies, viewing strategies, thinking strategies–any ‘strategy’ should be student centered in pursuit of student-centered learning. One way to interpret this is to say that it should only be used if necessary, should be accessible and meaningful to the student, and ideally would be selected by the student without prompting. See Readicide [affiliate link] for a powerful argument of how we as teachers, while well-intentioned, can ‘schoolify’ reading and viewing and learning to the point that it’s unrecognizable to anyone anywhere on the planet outside of the classroom, and make students think they hate what they’re doing in the process. This doesn’t mean we can’t support students to use said strategies, but blind force-feeding will likely be self-defeating in the long run.
How The Viewing Comprehension Strategies Are Structured
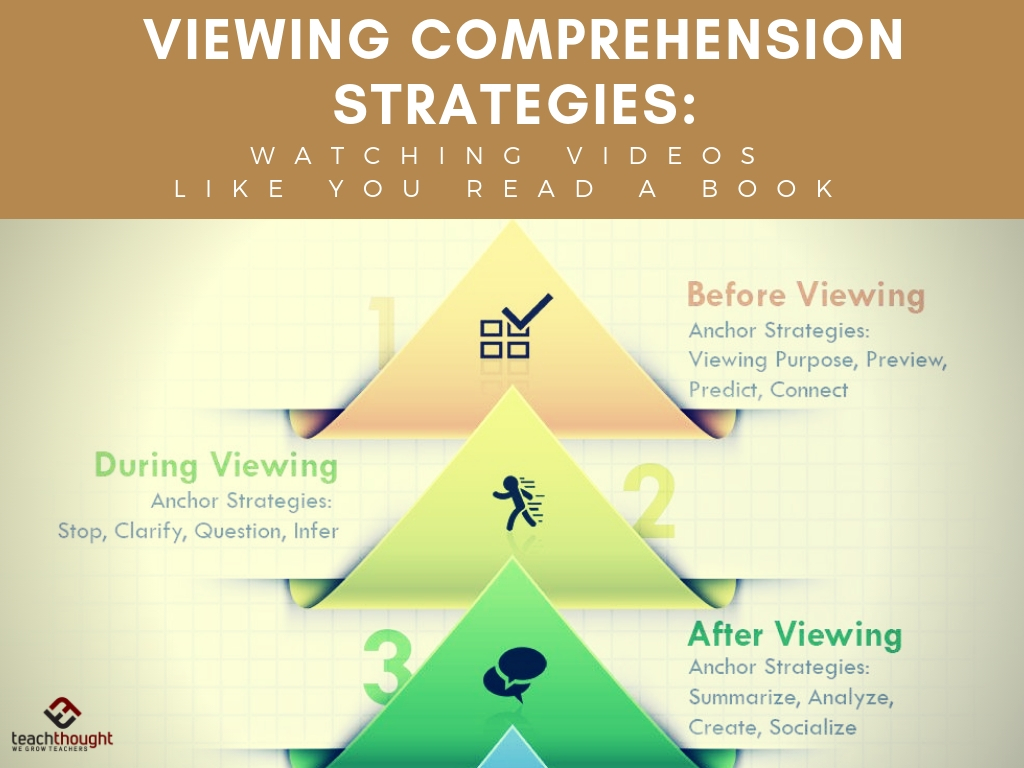
The viewing comprehension strategies are organized in a Before-During-After structure, much like traditional reading strategies are. As with reading strategies, there is overlap from one part (e.g., Before Viewing) to another (e.g., After Viewing). That is, some strategies can be used at different times, but we had to place them somewhere.
Each category has four anchor strategies. These are ‘thinking templates’ that can be used in multiple contexts and combinations. For example, “Predict’ can be used in countless ways–predict the tone, predict the audience, predict the narrative, etc.)
These anchor strategies are the most universal, and thus the most flexible for use with different kinds of videos, in different content areas, and at different grade levels.
40 Viewing Comprehension Strategies That Help Students View Videos Like They Read Books
Before Viewing
Before viewing comprehension strategies that promote understanding of video and streaming content.
Anchor Strategies: Viewing Purpose, Preview, Predict, Connect
1. Set a viewing purpose
2. Predict (e.g., sequence of events, video creator’s position on a given topic, etc.)
3. Preview video (editing conventions, length, title)
4. Identify media connections (e.g., I read a book on a related topic recently; I saw a tweet that described this same idea but in sarcastic terms, etc.)
5. Make True/False statements about general video topic
6. Begin KWL chart
7. Roughly summarize (e.g., what they know about topic. video creator, channel, etc.)
8. Concept map the video topic in a given or self-selected context
9. Complete Anticipation Guide
10. Create self-produced guiding questions
During Viewing
During viewing comprehension strategies that promote understanding of video and streaming content.
Anchor Strategies: Stop, Clarify, Question, Infer
11. Stop (or pause) the video while viewing based on viewer preference and monitoring of own understanding
12. Rewind to clarify understanding or uncover subtle data/events
13. Rewatch video with new purpose and perspective
14. Form relevant questions based on viewing
15. Clarify (e.g., information, bias, fact/opinion, ‘author’ position, etc.)
16. Monitor & Repair Understanding
17. Evaluate use of primary and secondary modalities
18. Make meaningful and personalized inferences (e.g., primary and secondary audiences)
19. Infer underlying assumptions of video
20. Adjust viewing speed (i.e., use slow-motion) if available (e.g., physics videos)
After Viewing
After viewing comprehension strategies that promote understanding of video and streaming content.
Anchor Strategies: Summarize, Analyze, Create, Socialize
21. Retell what happened; Paraphrase “standout” ideas
22. Summarize main idea and key supporting details
23. Recall own thinking and/or emotions during video (metacognition)
24. Modality Analysis (e.g., identify and analyze prevailing modalities and their effect)
25. Metric Analysis (e.g., to infer social context concerning total views, currently watching, social shares, etc.)
26. Analyze idea organization of video
27. Create a word cloud (e.g., that reflects diction, tone, theme, etc.); Tweet, comment on, blog, or otherwise socialize initial impressions in a way that reflects digital citizenship
28. Socialize extended responses (e.g., in writing, on social media, etc.)
29. Categorize information and perspectives
30. Separate explicit and implicit ideas
Extended Comprehension Strategies
Extended comprehension strategies are meant to provide extended learning around video and streaming content, as well as opportunities for more complex thinking about that content.
Anchor Strategies: Reflect, Create, Critique, Design
31. Reflect on ‘fit’ of video with regards to Viewing Purpose
32. Compare & contrast video with similar video content
33. Create Anticipation Guide (for viewers who haven’t seen video)
34. Identify ‘big idea’ of video
35. Critique video for which modalities supported video purpose and theme, and which seemed to distract
36. Roughly determine history of topic in similar and dissimilar media
37. RAFT thinking & extension (Role, Audience, Format, Topic/Theme)
38. Prioritize ideas & information from least to most important
39. Distinguish between tone and mood of video
40. Design follow-up medium that extends and deepens purpose of video
40 Viewing Comprehension Strategies: Watching Videos Like You Read A Book